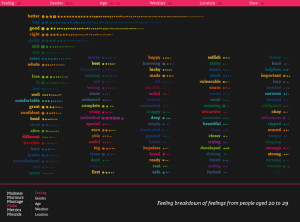
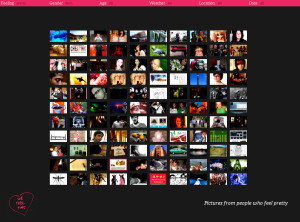
I’m very inspired by the website called “We feel fine.”
It is a website that collects people’s posts about feelings from the internet. I want to do a physical mood display. Different color pastels represent different moods. User can pick up the color that stands for current feeling, and use it as a brush to write or draw anything on the screen. After that, users can also take a photo with what they write or draw and save it for keeping or sharing later:)
The complete code:
Arduino:
int potVal;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
potVal = analogRead(A0);
Serial.println(potVal);
delay(2);
}
Processing:
// Smoother color tracking
// based on Dan Shiffman & Dan O’Sullivan’s examples
import processing.video.*;
// Variable for capture device
Capture video;
PGraphics drawing; /// a contect to hold the “drawing”
PImage vidMirror;
import processing.serial.*;
Serial mySerial;
float diam;
// A variables for the color we are searching for.
color trackColor;
float thresh = 20;
int avgX, avgY; //this is what we are trying to find
int prevAvgX, prevAvgY;
void setup() {
size(1280, 720);
video = new Capture(this, width, height);
video.start();
// Start off tracking for red
trackColor = color(255, 0, 0);
// instance of the drawing
drawing = createGraphics(width, height);
vidMirror = new PImage(video.width, video.height);
println(Serial.list());
// Print out the list and look for port your Microcontroller is on
// Finding the Arduino is not easy because they have weird names like “/dev/tty.usbmodem1421″ or COM1
String portName = Serial.list()[2];
mySerial = new Serial(this, portName, 9600);
mySerial.readStringUntil(‘\n’);
}
void draw() {
// Capture and display the video
if (video.available()) {
video.read();
}
video.loadPixels();
// image(video, 0, 0);
for(int x = 0; x < video.width; x++){
for(int y = 0; y < video.height; y++){
vidMirror.pixels[x+y*video.width] = video.pixels[(video.width-(x+1))+y*video.width];
}
}
vidMirror.updatePixels();
image(vidMirror,0,0);
//we are going to find the average location of changed pixels so
//we will need the sum of all the x find, the sum of all the y
// find and the total finds
int totalFoundPixels= 0;
int sumX = 0;
int sumY = 0;
// Begin loop to walk through every pixel
for (int x = 0; x < vidMirror.width; x ++ ) {
for (int y = 0; y < vidMirror.height; y ++ ) {
int loc = x + y*vidMirror.width;
// What is current color
color currentColor = vidMirror.pixels[loc];
float r1 = red(currentColor);
float g1 = green(currentColor);
float b1 = blue(currentColor);
// colors we are looking for
float r2 = red(trackColor);
float g2 = green(trackColor);
float b2 = blue(trackColor);
// Using euclidean distance to compare colors
float difference = dist(r1, g1, b1, r2, g2, b2);
// We are using the dist( ) function to compare the current
// color with the color we are tracking.
// If current color is more similar to tracked color than
// closest color, save current location and current difference
if (difference < thresh) {
sumX = sumX + x;
sumY= sumY + y;
totalFoundPixels++;
}
}
}
// average the locations of all the pixels that were close enough.
if (totalFoundPixels > 0) {
avgX = sumX/totalFoundPixels;
avgY = sumY/totalFoundPixels;
// Draw a circle at the tracked pixel
fill(trackColor);
strokeWeight(3.0);
stroke(0, 127);
ellipse(avgX-10, (avgY-10), 20, 20);
}
drawing.beginDraw();
drawing.stroke(trackColor);
drawing.strokeWeight(diam);
drawing.line(prevAvgX, prevAvgY, avgX, avgY);
drawing.endDraw();
blend(drawing, 0, 0, width, height, 0, 0, width, height, ADD);
prevAvgX = avgX;
prevAvgY = avgY;
}
void serialEvent(Serial _port){
if (mySerial == null) return; //this is a hack to cover a bug where the port does not get set up in time.
//this says if the port is not set up yet, bail (for now.)
String input = mySerial.readStringUntil(‘\n’);
if (input != null) { //if a ‘\n’ character has in fact now arrived
input = input.trim(); //Take off the ‘\n’ character, get rid off the white space
diam = float(input); //Turn it into number
println(diam);
}
}
void mousePressed() {
// Save color where the mouse is clicked in trackColor variable
int loc = mouseX + mouseY*vidMirror.width;
trackColor = vidMirror.pixels[loc];
}
void keyPressed() {
//for adjusting things on the fly
if (key == ‘q’){
video.stop();
save(int(random(10))+”.jpg”);
}
if (key == ‘[‘) {
thresh–;
println(“Threshold ” + thresh);
} else if (key == ‘]’) {
thresh++;
println(“Threshold ” + thresh);
}
}